Всем доброго времени суток! Я хочу рассказать, как сделать анимацию текста. Многие при монтаже видео добавляют различные эффекты. Так почему бы не добавить анимированный текст.
Это интересно и оригинально. Можно создать gif ролик. Большой простор для вашей фантазии. Сделать такой текст не сложно. Давайте разберем процесс его создания по шагам.
Как оформить текст
Предлагаю создать анимацию текста с помощью известной и весьма популярной программы Photoshop. У этого графического редактора огромные возможности, а создавать свои авторские работы весьма увлекательное занятие.
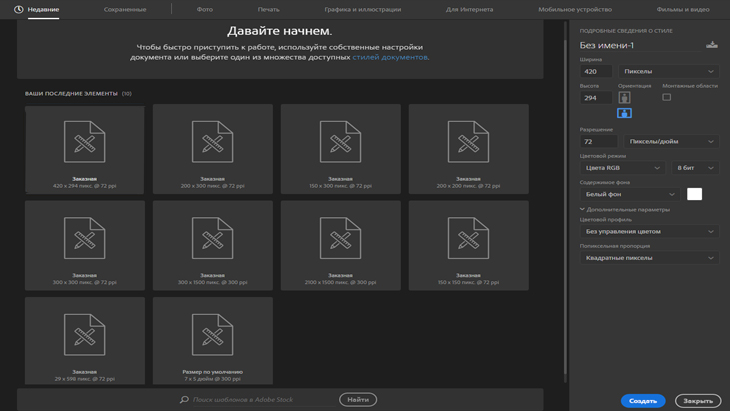
Для начала работы заходим в программу Photoshop, в меню выбираем «Файл», затем «создать». На экране появится перечень шаблонов. Можно выбрать один из них, по конкретному размеру, или задать эти размеры самостоятельно.
После того, как выбран нужный шаблон, нажимаем кнопку «создать». У вас откроется изображение холста. На этом холсте и будет располагаться текст, который вы планируете анимировать.
Теперь следует его написать. Если он будет состоять из нескольких строк, потребуется перенос со строчки на строчку. Функция переноса предусмотрена в Photoshop, для этого справа на панели инструментов нужно выбрать символ «А|». Перейти на эту вкладку, выбрать «абзац» и в окошке «переносы» поставить галочку.
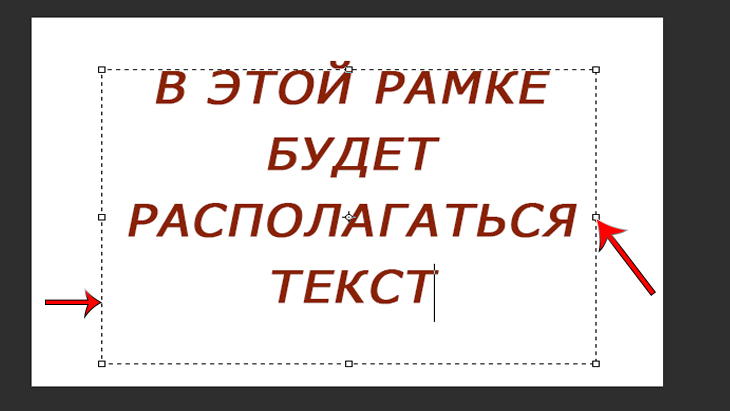
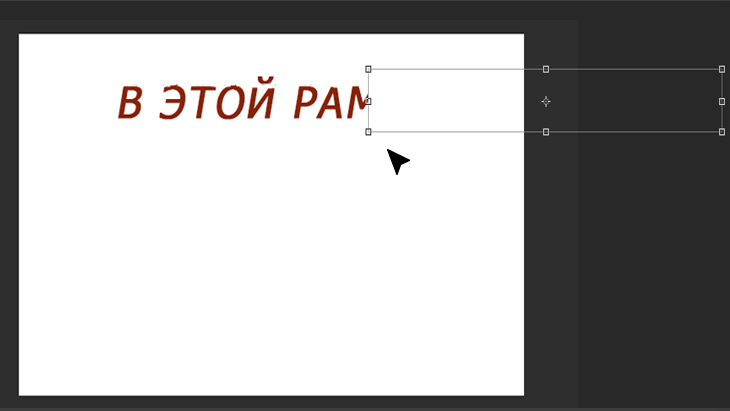
Есть другой вариант переноса по словам, я пользуюсь им. Для этого нужно выбрать с левой стороны инструмент "Текст", он обозначен буквой «Т» на панели инструментов. И удерживая левую клавишу мышки растянуть рамку, которая будет являться областью текста.
Рамка будет выделена в виде пунктира. Удерживая клавишу Shift и ухватив курсором за маркер, ее легко можно растянуть до нужного размера. Внутри этой рамки текст будет переноситься со строчки ни строчку по словам.
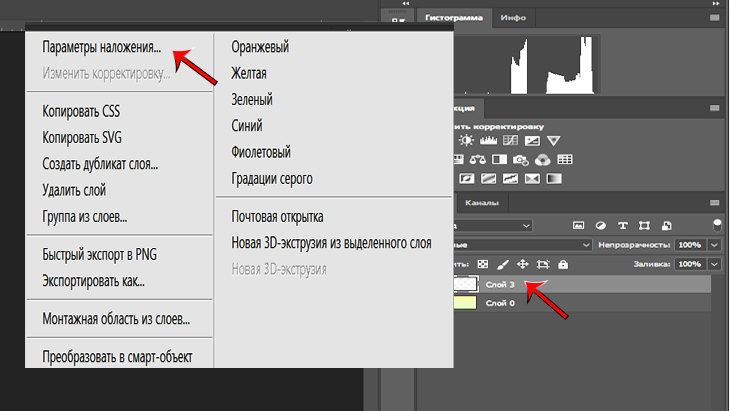
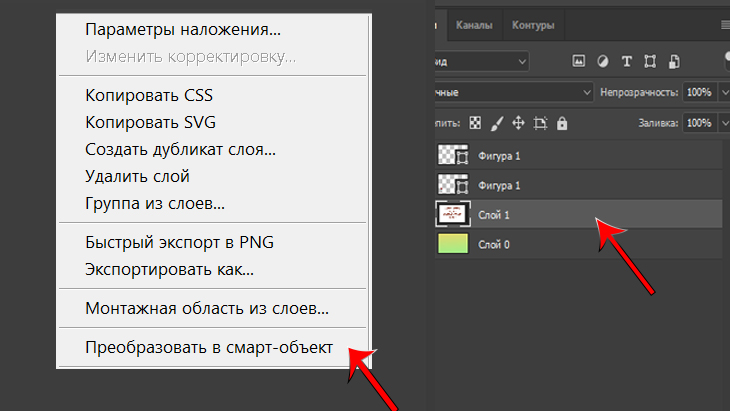
Его можно сделать более зрелищным. Для этого добавляются соответствующие эффекты. С правой стороны на панели слоев выбираем слой с текстом, нажимаем правую клавишу мышки, в открывшемся меню выбираем пункт «параметры наложения».
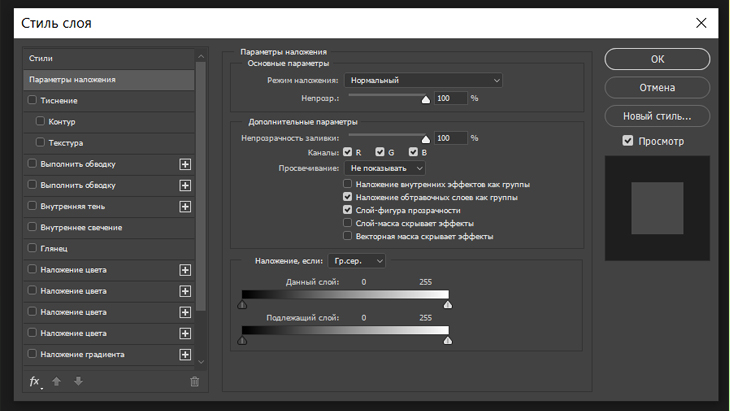
На экране появится таблица «стиль слоя», и вы сможете выбрать различные эффекты. Это наложение цветов, свечение, тени, обводка и т. д. Кроме этих эффектов, используя вкладку «А|» с правой стороны можно выбрать размер текста.
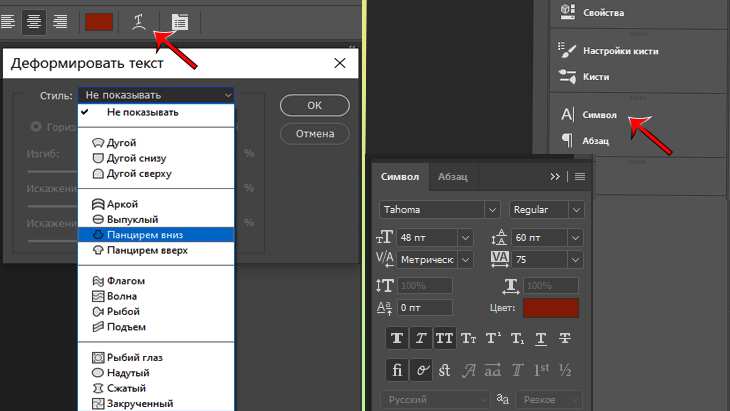
Отрегулировать расстояние между строками, сжать или наоборот, сделать его более растянутым. Выбрать цвет, тип шрифта и его написание, к примеру курсив, полужирный и т. д. А еще текст можно деформировать.
Для этого в верхнем меню выбираем вкладку, которая обозначена буквой «Т». Откроется подменю, в котором будут предложены варианты деформации.
При применении эффекта «деформация текста» возможна регулировка его искажения по горизонтали или по вертикали. Также можно увеличивать или уменьшать изгиб деформации, вариантов много.
Таким образом проводится работа с текстом. После того как будут к нему применены все нужные эффекты, а также отрегулированы его параметры, выбран нужный размер, цвет, расстояние между строками и т. д. можно приступать к анимации.
Как сделать анимированный текст
Прежде всего набранный текст нужно преобразовать в смарт объект. Слово smart в переводе с английского означает умный. Проще говоря, мы создаем смарт-объект, который можно редактировать при необходимости неоднократно, качество изображения при этом потеряно не будет.
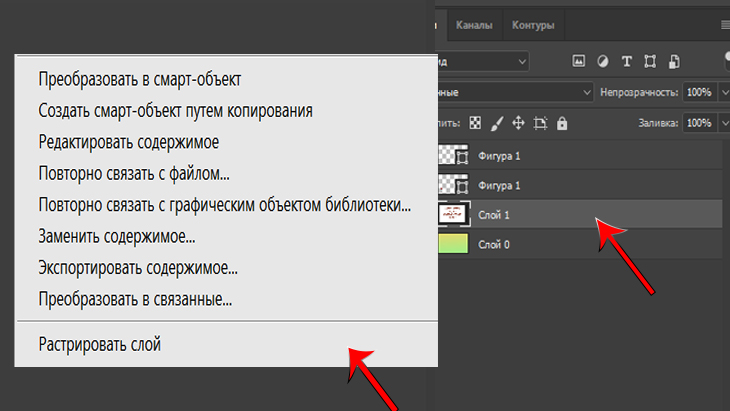
Далее следует слой с текстом растрировать. Это нужно для того, чтобы превратить картинку в ту, что состоит из точек пикселей. Для этого справа вновь щелчком мыши выделяем слой с текстом, нажимаем правую клавишу мыши и выбираем пункт «растрировать слой».
Поскольку анимированный текст будет открываться по строчкам, растрированный объект требуется нарезать на строки. Для этого слева на панели инструментов активируем инструмент «прямоугольная область».
На панели инструментов выглядит как прямоугольник, стороны которого выполнены пунктиром. После того как вы активируйте этот инструмент курсор на экране преобразуется в крестик.
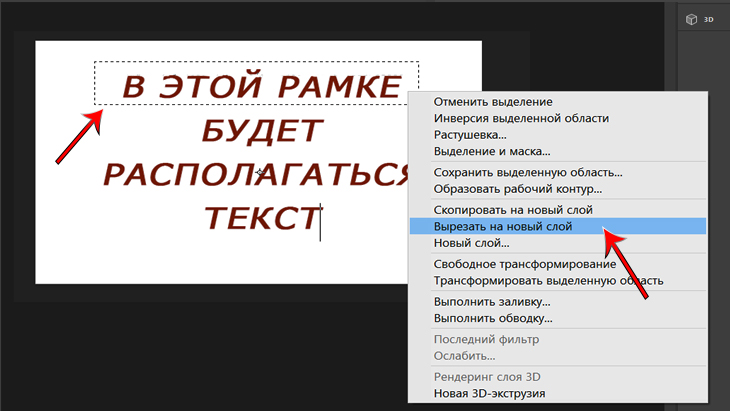
Выделяем первую строку текста. Нажимаем правую клавишу мышки и в появившемся меню выбираем пункт «вырезать на новый слой». Так поступаем с каждой последующей строкой. Теперь наш текст состоит из отдельных слоев.
Это все видно на панели слоев, справа. Далее нужно каждый из них сделать невидимым, т. е. спрятать под маской. Для дальнейшей анимации текста это необходимо.
Вновь слева на панели инструментов активируем инструмент «прямоугольная область». Делаем активным первый слой текста на панели справа. И далее выполняем следующие действия:
- Выделяем строку текста на изображении.
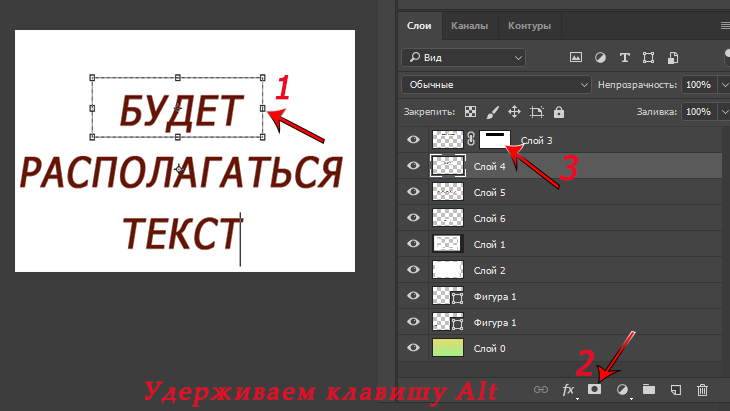
- Удерживая клавишу Alt, в правом нижнем углу нажимаем значок «добавить слой-маску».
- Справа, на активной строке слоя увидим рядом со значком слоя условное изображение слой-маски, которое представляет из себя белый прямоугольник с горизонтальной чертой внутри.
Эти действия повторяем с каждым слоем. В итоге текст будет спрятан под слоями-масками, и на холсте его видно не будет. Следует обратить внимание на то, что между иконками слой и слой – маска располагается значок, похожий на звено цепи.
Он указывает на привязку масок к слоям. Необходимо в каждом слое щелкнуть мышкой по этому значку, для того чтобы эту привязку отключить. Теперь переходим непосредственно к анимации.
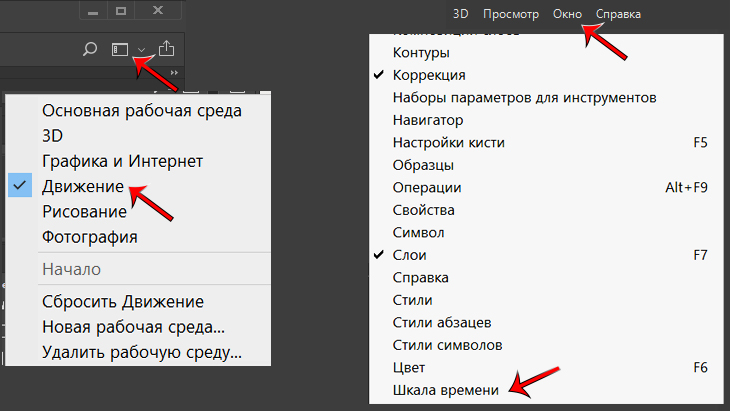
В правом верхнем углу есть иконка, в форме прямоугольника с белой вертикальной полоской внутри. Нажимаем на эту иконку и выбираем пункт «движение». Затем в верхнем меню выбираем вкладку «Окно» и ставим галочку напротив пункта «создать шкалу времени».
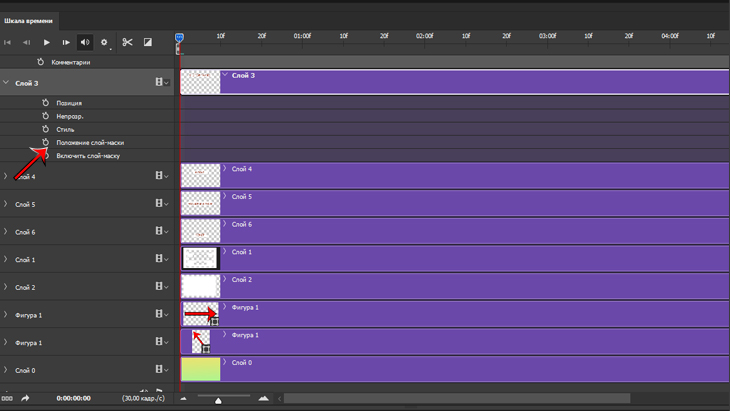
В открывшемся окне «шкала времени» выбираем пункт «создать шкалу времени для видео». Делаем двойной щелчок мыши, и на шкале отразятся все слои, которые были созданы. Активизируем щелчком мыши справа на панели слоев слой- маску, под которой скрыта первая строчка текста.
Этот слой автоматически станет активным на шкале времени. Перед его названием на шкале времени есть галочка. Нужно по ней щелкнуть для того, чтобы открылось параметры слоя.
В параметрах слоя выбираем «положение слой-маски». Устанавливаем ползунок на тайм лайме нужное время. В этом примере ползунок установлен на нулевой позиции. После установки ползунка нужно щелкнуть по иконке «часики», так зафиксируется первый ключ.
Перемещаем ползунок вправо на позицию, где будет, завершена анимация первой строки. Далее нужно активизировать инструмент «перемещение» и при выделенной маске слоя, зажав левую кнопку мыши сдвигаем слой-маску вправо, и текст становится видимым.
Автоматически появится второй ключ на тайм лайме. Таким образом выполнена анимация первой строки текста. Можно переходить к следующей по порядку строке.
На шкале времени рекомендуется сделать некоторый промежуток по времени, между окончанием анимации первой строки и началом анимации второй строки. Это своего рода небольшая пауза, но так лучше смотрится завершенная анимация в целом.
| NN | Действие |
|---|---|
| 1. | Устанавливаем ползунок на тайм лайме на нужное время. |
| 2. | После установки ползунка щелкаем по иконке «часики», чтобы зафиксировать ключ. |
| 3. | Перемещаем ползунок вправо на позицию, где будет, завершена анимация строки. |
| 4. | Активизируем инструмент «перемещение» и при выделенной маске слоя, зажав левую клавишу мыши смещаем слой-маску вправо, открывая видимость текста. |
И далее в том же порядке по всем остальным строкам. Выставляем слои на одном уровне на моменте окончании анимации. Можно в процессе работы посмотреть, что получается.
Для этого в верхней части шкалы времени, с левой стороны есть кнопки воспроизведения. Полученную анимацию можно проиграть, и при необходимости внести нужные поправки или изменения.
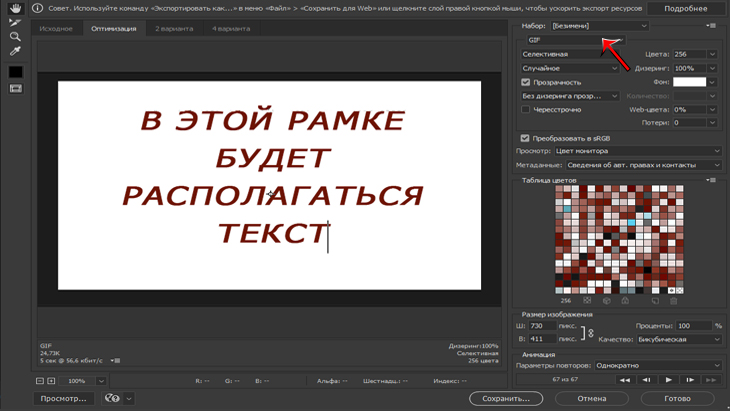
Полученный результат сохраняем. Для этого в меню выбираем вкладку «Файл», далее «Экспортировать» и далее «Сохранить для Web (старая версия)».
Откроется таблица настроек. Сохраняем в формате gif. Выбираем параметры повторения (постоянно или однократно), нажимаем сохранить и указываем, где сохраняем готовую анимацию.
Процесс анимации не сложный, достаточно попробовать один раз сделать и все станет понятно. Действия по анимации текста повторяются. Конечный результат получается интересным.
Основные выводы
Несмотря на то, что программа Photoshop предназначена в основном для профессионалов, даже не имея специальных знаний, можно с ее помощью создавать интересные вещи. По моему мнению, это вполне по силам начинающим.
Существует много способов создания анимации текста. Я предлагаю один из них. Такой текст привлекает внимание. И, кроме этого, помогает эффективно донести то, что вы хотели сообщить.
Photoshop не единственная программа, которая позволяет это делать. Но я не пользовалась другими графическими редакторами Мне нравится работать с Photoshop.
Надеюсь, эта инструкция по созданию анимированного текста будет для вас полезной. Возможно у кого-то есть свои секреты по созданию подобной анимации. Было бы интересно о них узнать. Жду ваши комментарии, а для того, чтобы быть в курсе о появлении новых материалов на блоге подписывайтесь на новости. Всем творческих успехов и удачи!
Новости на блоге















Оставить комментарий